Blog 사이트 구축 시행착오기 1 (feat. miniamal-mistakes)
험난한 블로그 사이트 구축
어찌어찌 겨우 Jekyll 기반의 블로그를 개설하는데 성공(?)했다. 뭐 이리 어렵지…
처음에는 그냥 youtube의 한 영상에서 대충 보고 비교적 여유로운 토요일에 무작정 따라해본 것인데, 그것이 화근이었다.
팔자에도 없던 Ruby 설치를 해야했고, markdown (.md) 문법을 공부해야했고, local에서 sever 구동을 해보면서 올린 포스팅이 정상적으로 보인는지 테스트해볼 수 있는 환경을 구축해야했다. 덕분에 소중한 토요일을 희생해야 했다…

그래도 막상 이렇게 빌드하고 글을 올리고 보니 뿌듯하기도 하고 기록욕구가 샘솟는데 ㅎㅎ 기왕 공부한 내용들 잊어버리면 아깝기도 하고, 혹시 누군가 참고가 될 수도 있을까 해서, Jekyll 사용법과 이 블로그 개설까지의 시행착오기를 천천히 정리하면서 공유하려 한다.
블로그 템플릿 선택: minimal-mistakes
유튜브 영상 속 예시로 사용되기도 했고, github에서 가장 많은 star를 받은 minimal-mistake template을 그대로 구현하고 싶었다. 사실 유튜브 영상으로만 봤을 때에는 그냥 내 github에 복붙만 하면 끝나는 줄 알았다… (그러지 말았어야 했는데)
가장 먼저 한 것은 원본 repository를 내 github에 fork하는 것이었다. 그리고 별다른 셋팅 없이도 그럴듯하게 사이트가 만들어지는 것을 확인했다. 문제는 각종 세부 기능들이 하나도 작동하지 않는것…!
하다못해 내 프로필 소개 영역도 뜨지 않고, about page의 소개 글도 정렬이 안되고 완전 이상하게 나타났었다.
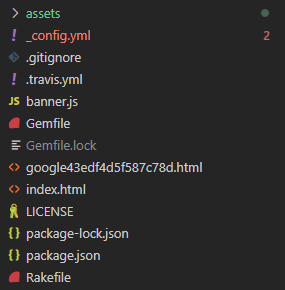
여기서부터 눈물의 삽질이 시작되었는데, ruby나 jekyll의 기본 개념이 없고 html 개발 등에 전혀 배경지식이 없던 나는 이 repository에 있는 파일들을 하나하나 열어서 각 기능들이 왜 구현되지 않는지 찾아보려 했다 (그러지 말았어야 했는데2)…
ruby: 지금 이 홈페이지를 구현하는데 베이스로 사용된 프로그래밍 언어
jekyll: 지금 이 홈페이지를 구현하는 템플릿 패키지 같은 것

위 파일들을 하나씩 다 열어서 살펴봤다는 것… 왜 그랬을까..?
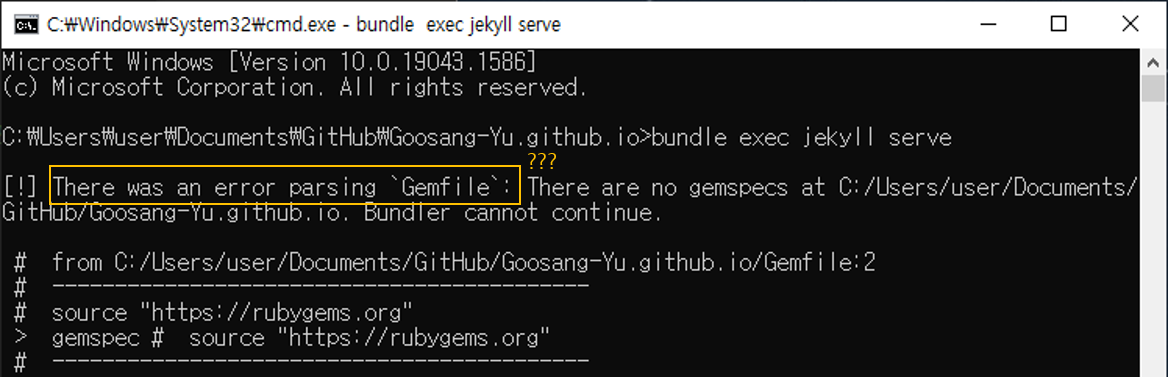
아무튼 본다고 해결되는 것도 아니었고, 해결법을 알아낼 수도 없이 시간만 엄청 흘렀다. 뭔가 잘못된 것을 느끼고 그제야 다시 guideline을 찬찬히 읽어보기 시작했는데..? gem? boundler? 같은 것들을 실행해야 한다고요?
알고보니 ruby를 기반으로 돌아가는 것이라 gem 명령어를 설정해줘야 하는 것이었다. 유튜브 영상이나 guideline에는 이런거 자세히 안 알려줬잖아요 ㅠ…. 웹 사이트 개발 등에서는 너무 기본적인 내용이라 안 알려줬나보다…
Ruby & jekyll 설치 및 환경설정
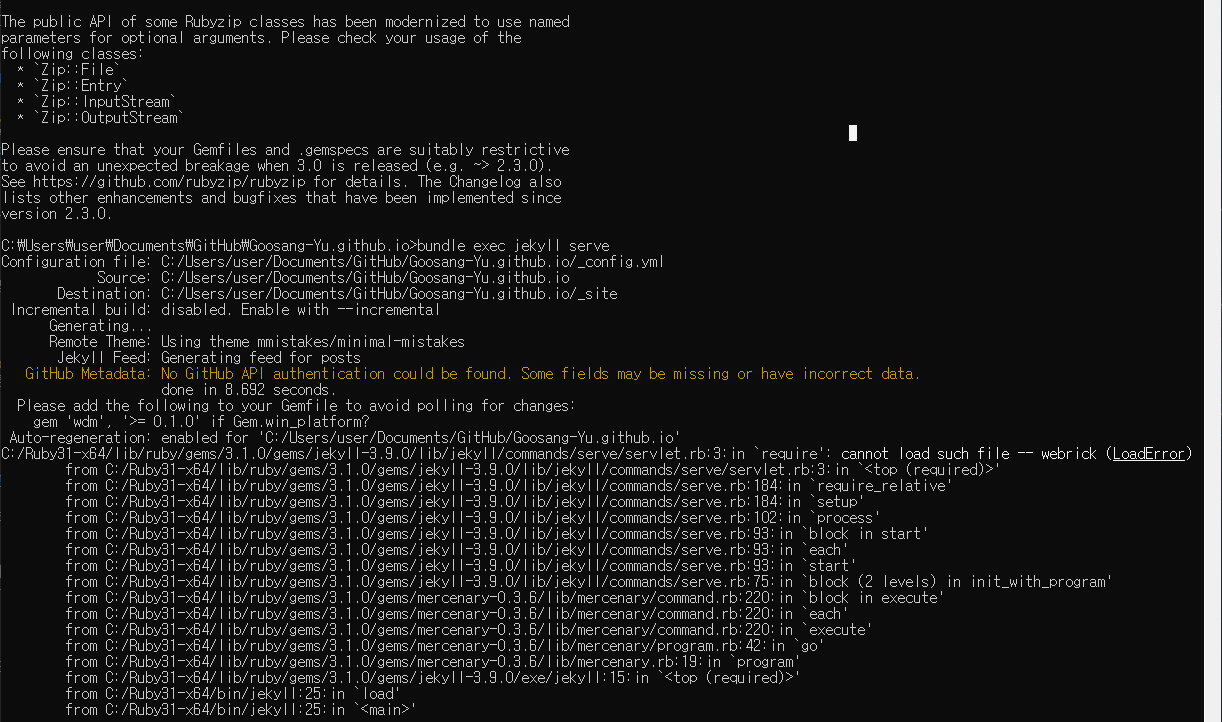
아무튼 다시 돌아온 구글링의 시간.. 그리고 찾다보니 내 local 컴퓨터에서 사이트를 볼 수 있는 서버를 실행할 수 있다는 것을 알게 되었다. 참고자료

그래서 수 많은 오류 메세지를 거치면서 ruby를 설치하고, gem 명령어 설정을 추가해주니 드디어 기능이 제대로 구현되기 시작했다. 별짓을 다 하면서 구축을 끝내니 이제야 보이는 주옥같은 다른 사람들의 설치법 포스팅…
엄청 잘 정리된 ruby 설치 및 사용법, Jekyll 사용법, mm blog 구조 설정 그리고 로컬 테스트 서버 실행 등의 글을 참고하면 좋다.
나는 이걸 다 끝나고 봐서 엄청난 시간을 낭비했다… ㅎ
2편에는 지금 이 블로그 제작의 구체적 과정과 실제 config 설정을 어떻게 했는지 등을 올릴 예정.
